
Alarmstufe Rot: fehlende AX
kann tödlich sein
SCHOCKIEREND.
Schon oft haben wir herausgestellt, dass Marketer und Designer die Accessibility von digitalen Angeboten völlig außer Acht lassen. Wenn man bedenkt, dass allein in Deutschland ein Viertel der deutschen Bevölkerung mit einem Handicap lebt, ist es einfach nur erschreckend, dass darauf quasi keine Rücksicht genommen wird. Doch es wird noch schlimmer: Vor kurzem wurde ein gefeiertes Dashboard mit Alarmmeldungen veröffentlicht, bei dem uns die Kinnlade runterfiel.
SOS: Alarmstufe was denn nun? – Mit SEHSCHWÄCHE gibt es KEINEN ALARM
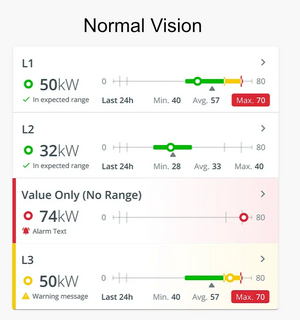
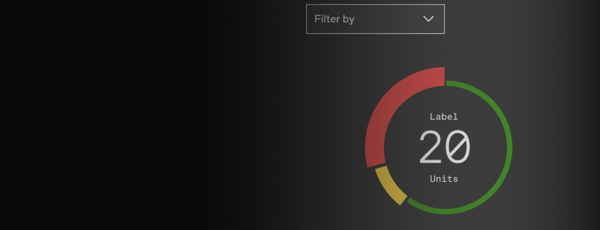
Schaut euch dieses Dashboard an. Die ersten zwei Zeilen sind im grünen Bereich, alles super. Aber danach siehts gar nicht gut aus. Eine Alarmmeldung. Es leuchtet rot! Achtung ist geboten. So sehe ich das Dashboard. Aber was ist mit Menschen, die eine Farbfehlsichtigkeit haben? Die beispielsweise eine Rot-Grün-Sehschwäche haben?
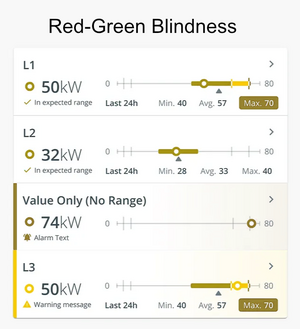
Hier seht ihr wie das Dashboard durch die Brille eines Menschen mit Rot-Grün-Schwäche aussieht. Aus den drei Signalfarben Rot, Grün und Gelb wird eine braune Matsche, die sich kaum unterscheiden lässt. Die dritte Zeile, die eigentlich einen Alarm anzeigt, unterscheidet sich kaum von den anderen Zeilen. Jetzt stell dir vor dieses Dashboard wird in einem Atomkraftwerk verwendet. Der Mensch mit einer Rot-Grün-Schwäche würde den Alarm gar nicht erkennen.
Die Ausrede, dass ja nur ganz wenig Menschen von einer Rot-Grün-Schwäche betroffen sind, ist erstens völliger Quatsch, denn selbst wenn das so wäre, sollten digitale Angebote und insbesondere Alarmsysteme für jeden verständlich sein. Und zweitens sind mehr Menschen von einer Rot-Grün-Schwäche betroffen als man denkt: Allein in Deutschland leben etwa vier Millionen Menschen mit einer Farbfehlsichtigkeit.
Die ZUKUNFT ist nicht bunt, sondern für ALLE ZUGÄNGLICH
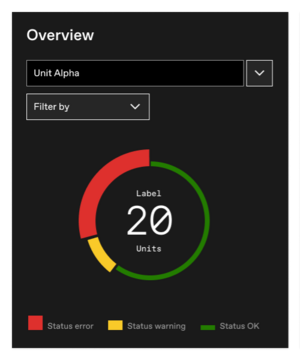
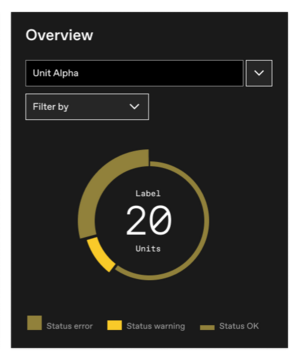
Wir finden, da gibt es gar keinen Diskussionsbedarf. (Digitale) Angebote sollten für jeden zugänglich und verständlich sein. Und das ist gar nicht so schwer, man muss es einfach nur beachten. Um am Beispiel dieses Dashboards zu bleiben: Wir sollten niemals nur farbkodierte Informationen verwenden. Zusätzlich sollten Beschriftungen, Symbole, auditive oder andere Hinweise verwendet werden. Hier seht ihr einmal, wie es besser geht: zusätzlich zu den Farben ist unten eine Legende mit Erklärungen eingefügt und umso kritischer der Zustand ist, desto dicker auch die Linie.